Okay okay, This is the final part of the Intersection Observer. I promise or I may create another article called intersection-observer-part-final-final to update some information later.
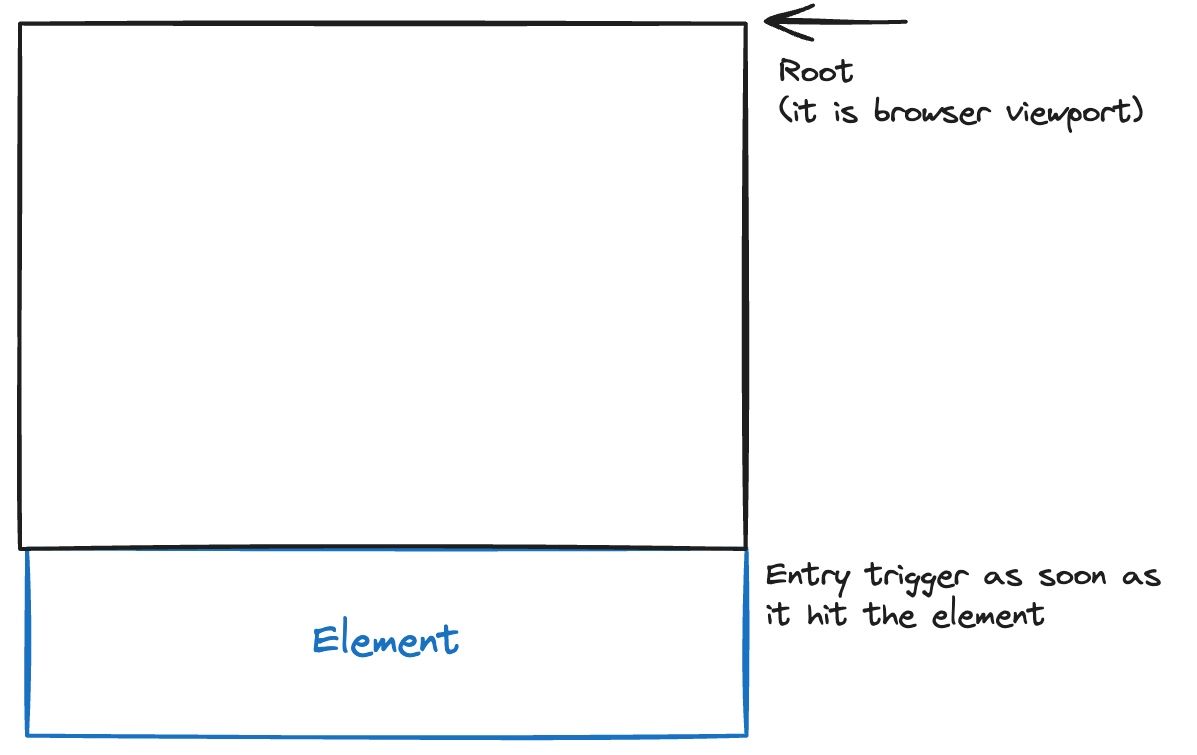
Before we talk about the variable, let’s take a look at how intersectionObserver work by default. As soon as the browser viewport hit the element, it will trigger the callback function. Let’s take a look at this image.

In this article, I will just talk about the variables under option .
It have root, rootMargin, threshold.
root variable is the root element to check visibility, (You can treat root like the person who will inform you when they see someone in their sight)
One example is that, if you are going to check with overflow: scroll parent element, it would be useful. By default, it is is by browser viewport.
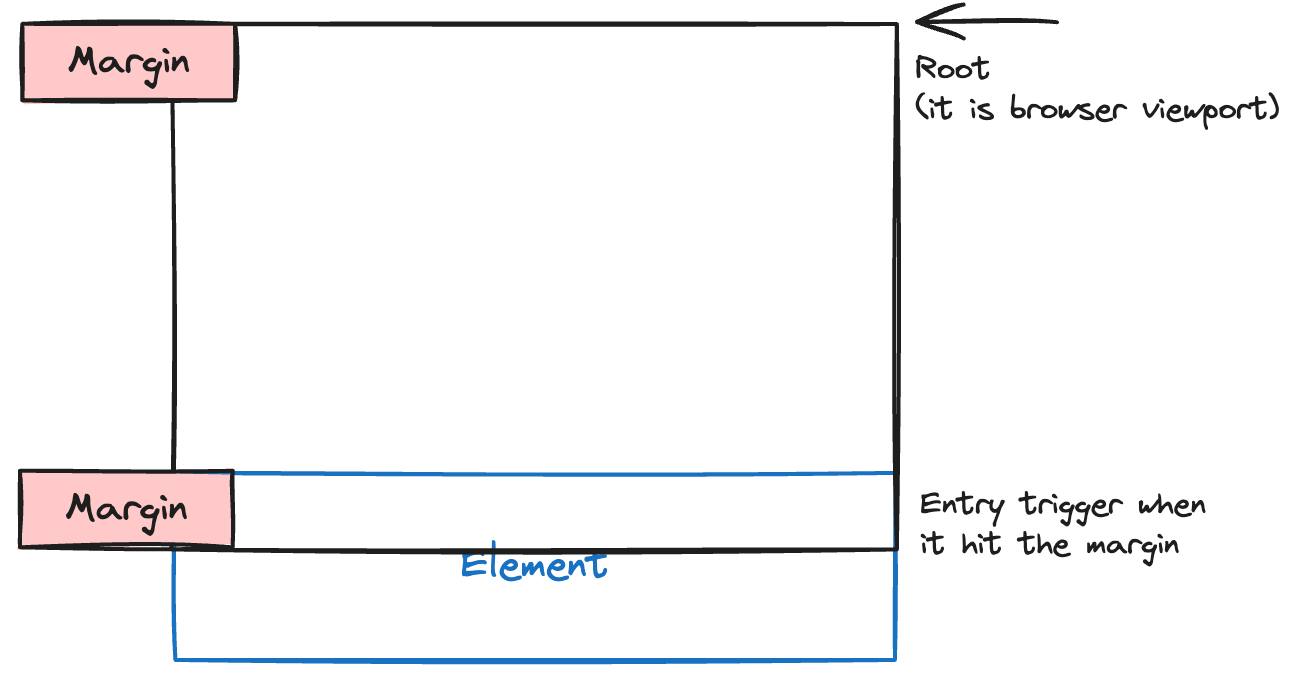
rootMargin variable is that you already not it and it set margin in the root. Let’s take a look at this image and you will understand.

Yes, It set the FREAKING MARGIN in your root and trigger at the place. Without rootMargin, it will trigger at the top of the root and bottom of the root but with rootMargin, it will trigger at whatever the margin that you set.
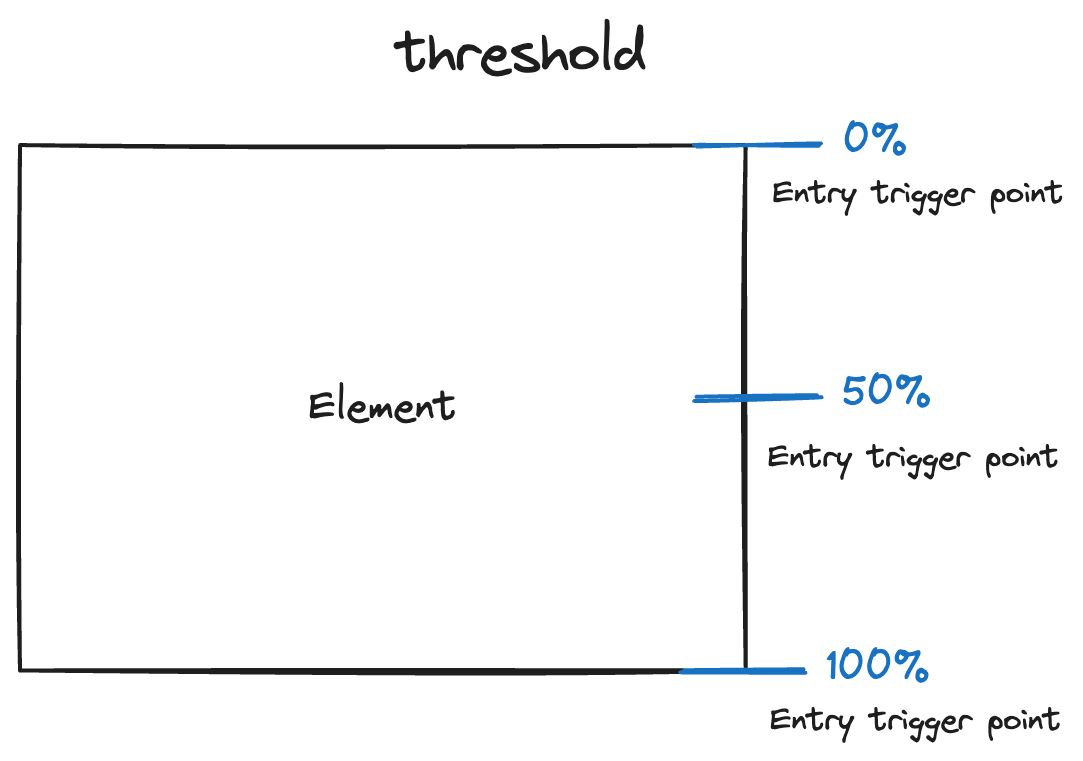
threshold is the import important variable in options .
It set where to trigger for individual element, by default, it is 0 and it will trigger as soon as root hit the element.
If we change it to 0.5 (a.k.a 50% ) , intersectionObserver will trigger when 50% of the element is hit by root element .
threshold also accept arrays to implement array to add multiple trigger point, for example, [0, 0.1, 0.2, 0.3, 0.4, ..., 1] , which will trigger on each 10% of the element.

In this image, threshold was set to [0,0.5, 1]
Happy Hacking!